Altspace Tech Sampler
Gavan Wilhite
AltspaceVR
Myself
Cofounded AltspaceVR
Background in games and front-end web
Focused on client and SDK

Engineering Team
Jimmy Zhang
Services
Steven Vergenz
Ecosystem
Patrick Arnesen
Client



Engineering Team
was 15 engineers pre-acquisition, thus..
as things spark your interest, know that there are many opportunities to have an impact
feel free to walk over and say hi
our service
connect with anyone on the planet in the most natural and fufilling way possible
many platforms





operating systems


headsets

many devices









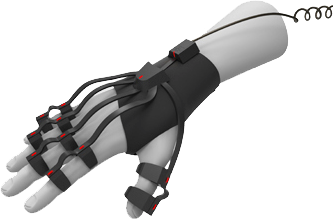
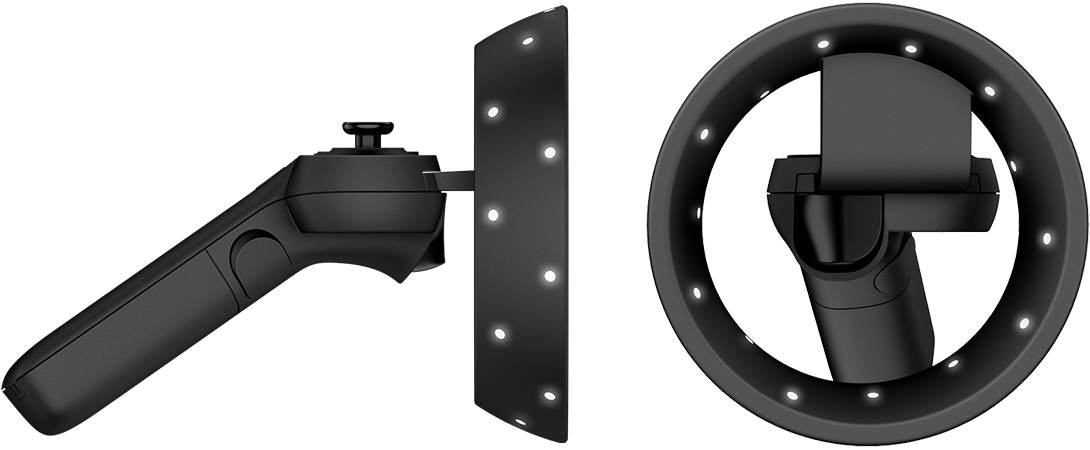
controllers
body sensors


live since the start of 2015
(stand-ups were amusing back then)
acquired two months ago
fast iteration
driven by data
empowering people
a place where we get to ask questions like...
why is my hand crawling up my wrist?
have you tried to juggle the crates with your eyes?
Roles & Abilities
Build System
Anti-Trolling
Web SDK
Friends System
Dynamic Configuration
Android Support
Large Event Scaling
Attribute System
Space Templates
ChromaKeying
Browser Modifications
Audio & VOIP
Unified Tracking Skeleton
Physical Objects
Input System
Asset Pipeline
SDK Profiler
Topics
Unity
React
Chromium
Rails
Postgres
Kafka
Kafka Streams
Photon
Three.js
Node.js
A-Frame
Firebase
C#
JavaScript
Ruby
Java
Technologies
let's build the future of social MR together











talk with us - aka.ms/altspaceteam
work with us - joinaltspace@microsoft.com
AltspaceVR
why we work on the VR web
be together
do things together


people want information, applications, and games
in VR, people can
- meet
- discuss
- laugh
- attend
but they want more
they want the web
across all platforms, instantly, and safely
What does this look like?
Holograms Against Humanity
- three.js + socket.io + node.js
- 5,000+ games played last month
- open source
What makes it successful?
- humor
- encourages communication
- jump-in, jump-out

Traditional Browser
Browser
Engine
Game
Engine
+
MR Browser
=
+
Application
Browser
Engine
=
+
Application
We built a MR browser
and a SDK to make it easy to use
MR Web
Traditional
Browsers
+
Low-level
MR APIs
+
Polyfills
MR Browsers
+
High-level
MR APIs
two paths to the MR web
one incremental,
one experimental
both make sense,
given goals and starting points



Chromium

three.js
A-Frame /
<html></html>
game engine
application
scene
browser engine
web app
Implementation
Three.js Renderer
-
Three.js is renderer agnostic
-
So we wrote our own renderer
-
Converts the three.js scene graph to Unity objects
-
Supports a subset of performant materials

Javascript APIs
getUser()
// public information about the user
// useful for nameplates / highscores
getSpace()
// information about the space
// useful for persistence
getEnclosure()
// enclosure dimensions and scaling
// useful for reactive VR design
getThreeJSTrackingSkeleton()
// returns polled skeleton as fused from all body sensors
// useful for using the location of body parts as input
getGamepads()
// returns all gamepad-like input devices, including 6dof
// useful for game input or manipulation of objectsHave automatic access to
-
VOIP
-
Activities
-
Events
-
Avatars
-
Environments
Live on the web
-
Host at any URL
-
Use any backend
-
No gatekeepers
With the SDK,
you can make apps and games that
Fullspace
- Environments
- Decorations
- Immersive games
- Avatar-attached items
- Designed for VR

"Fullscreen"
Enclosed
- Tabletop games
- Visualizations
- Objects
- Interfaces
- Designed for VR or AR
"Windowed"

look for the
tick marks
AltPDB
- Visualize proteins
- Dynamically loads from RCSB PDB
- Multiple display modes
Live interactive lessons
- Content is synchronized
- Presenter can indicate parts of the molecule using body trackers
- Audience can ask questions

We've got the basics, but we want more
We want reusable, high-performance building blocks
What next?
The 2D web needed <textarea>, <image> and <iframe> as native building blocks
What are the equivalents for the MR web?
Building blocks
Native Components
a new way to extend the web with native functionality
A-Frame
-
Built by Mozilla
-
Entity / Component / System
-
Uses Three.js
A bit about A-Frame

-
Implemented by the browser, rather than in Javascript
-
Directly access game engine features
-
Use platform infrastructure
-
Look for the "n-"
Native Components
<a-entity position="0.5 1.25 3" n-spawner="res:interactables/basketball">Text
Object
Spawner
Collider
Native Components
Container
Sound
Skeleton
Browser
Portal
Text
-
In-world or UI
-
Rendered natively with signed distance fields
Native Components
Common Grounds
- Conversation starter
- Required dynamic text
- Needed to stay in the background while not consuming resources

Native Components
Object
-
Pulls in a native 3D model
-
Growing library of free assets
-
Makes building apps / environments quick
-
Particle effects (like fire!) are popular
SVVR Poster
- SDF text + super resolution
- 3D graphic design with a text editor
- 12k screenshot sent directly to print shop
Check it out at the booth
- Tutorials running every day
- Meet developers hanging out in VR
- Pick up custom HaH cards


Native Components
Spawner
-
Rigidbody objects
-
Natively synced
-
Player lifespan
Fireball
- Built in a day
- No custom assets
- "Secure" high-score system
Uses a variety of components
- Object
- Text
- Spawner

Native Components
Skeleton
-
Attach objects to a unified tracking skeleton
-
Zero latency
-
Zero bandwidth overhead
-
Makes use of our exisiting avatar network traffic
Armory

- Super simple
- 100 lines of HTML
- Works with all body trackers
Native Skeleton
<a-mixin id="parent-to-head"
position="0 0.05 0.03"
n-skeleton-parent="part: head;"
sync
sync-n-skeleton-parent>
</a-mixin>Native Components
Collider
-
Static bodies
-
Integrated with movement system
-
Supports arbitrary meshes
Crystal Cave
- Fullspace environment
- Great hack for being "underlava"
- Unveiled at a meetup

Native Components
Container
-
Counts how many objects are in a volume
-
Enables door triggers or lock / key setups
-
Internally solves many edge cases
-
Automatically synced via object synchronization
The Gauntlet
- Container around spikes..
- ..for very loud screams

Native Components
Sound
-
Spatialized
-
Placed at the entity transform
-
Ogg / MP3
Lost in Time
- Guided story
- Large environment
- Entirely A-Frame
Uses a variety of components
- Sound
- Particles (Object)
- Text
- Containers
- Colliders

Native Components
Browser
-
Similar to <iframe>
-
Enables the placement of sub-apps
-
Useful for events and other fullspace apps
-
Creates browser-ception
-
Natively synchronized, parsed in layout phase
Native Components
Portal
-
Instantly travel to elsewhere in the same space,
or to another space entirely -
Enables the creation of multi-space events
-
Use our interface, or customize it with your own
Developer Community
-
Outside of VR
-
Slack
-
Dev portal
-
-
Inside of VR
-
Collaboration sessions
-
Thursday meetups
-


Tech Talk Overview
By Gavan Wilhite
Tech Talk Overview
- 43



